PCSTrac

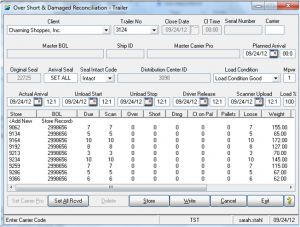
PCS approached Danforth with the goal of enhancing the user experience of their primary carton tracking application, PCSTrac. PCSTrac plays a vital role in tracking millions of inventory cartons for online retailers, ensuring seamless movement from freight trailers to distribution centers and finally to local retail stores. Seeking to uncover transferrable design patterns for their retail products, PCS aimed to elevate the performance of PCSTrac.
Our initial consultations with the client product team revealed that while they were highly familiar with customer needs (i.e. buyers) and the behaviors of a handful of “super users,” they did not understand the behaviors of day-to-day warehouse users, their largest group.

Our initial engagement involved co-developing “provisional” user personas with the team based on their experiences with clients. This enabled team members to express their opinions and ideas in a structured manner while mining as much existing information about users as possible. An onsite “contextual inquiry” with warehouse users followed this initial user segmentation work. In addition to onsite interviews, we conducted formal user testing (remote, moderated, think aloud) of the current product with a variety of users to deep dive into the system’s usability issues and workflow complexities.
A broader “immersion” process included a review of the competitive space, mining customer support data, researching user demographics, and assessing the current product heuristically.
The product team refined a cohesive set of evidence-based user personas based on new insights and deeper understanding of the product. In meetings, the team had ample time for discussion and collaboration within the constraints of our field findings as a result of embracing these personas.

The immersion process revealed a common theme: the product had become too dense and complex for its average user due to the product team’s desire to cater to every use case. In addition to the numerous features and information redundancies, the information architecture made it difficult for users to find common information and complete key tasks.
After prioritizing tasks, the team developed user scenarios (task mappings) for each persona. As a result of this collaborative process, we were able to significantly streamline a number of complex workflows that would improve productivity for most day-to-day users. We translated user scenarios into system workflows and isolated key screens from them. Using this approach, we were able to create a clear set of functional requirements for every screen based on their high priority

As PCS upgrades its platform to support many of the broader proposed changes, they report success with the improvements they have been making over time. We have worked together to translate some of the more successful layouts and interactions into patterns for their retail products. Moreover, Danforth has been engaged to help PCS’ product team more independently make good design decisions by guiding them on user-centered design best practices.

Concorde
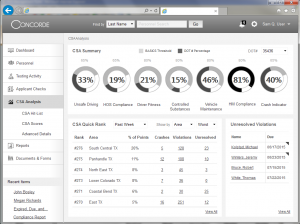
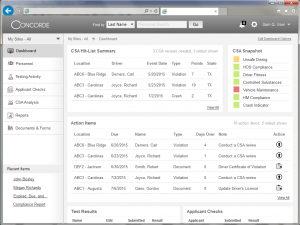
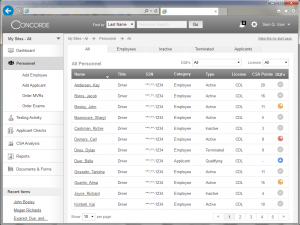
Concorde offers a software service that manages truck driver qualification files and tracks drug and alcohol testing compliance. Concorde contacted my agency partner who brought me in as the strategist to structure and lead the engagement. Concorde, while very successful in their space, wanted to investigate how to integrate their three top products into a single cohesive platform. They wanted an “integrated dashboard’ through which all users would pass with the hopes of up-selling different product options. In addition, they wanted to explore ways to streamline and generally improve the user experience for all their products.

Like the PCS project, I began this engagement with a deep immersion into the product and its surrounding ecosystem. I conducted stakeholder interviews, user interviews, reviewed third party research and worked with the client to develop clear user segmentation. While initially the client was asking for a one-size-fits-all “dashboard,” the research and discovery quickly revealed a clear need for a highly-personalized experience both individually and by user group.
In an effort to best support the client in making informed decisions (particularly in light of findings I knew they did not expect) I pulled together the research and supporting data, along with real-world examples from successful products to make a strong case for why I was recommending a personalized experience over a single dashboard screen. Because this new direction would greatly impact the level of time and investment needed for product improvements, it was important that the concepts were introduced incrementally over a series of meetings working closely with the product team. I provided opportunities for team discussion and actively encouraged them to challenge my methods and conclusions. By the final “recommendations” presentation, the product team and executive leadership was on board and very excited about the new direction. In addition to a more personalized experience for users, our research uncovered clear opportunity areas for the business if they could provide more robust and meaningful reports and data visualizations.

Once we had the client’s blessing on the new direction, I moved forward developing the information architecture and screen wire-frame designs based on priority tasks per user segment. As in all projects, I referenced a wide range of other successful products and micro-interaction trends. The approved wire-frames were then developed into a non-functional, interactive prototype for user testing.
User testing of the prototype was conducted in two phases; an initial group of participants followed by a subsequent group after design refinements. The new unified product tested well with representative users and was successful from both from a usability/workflow perspective, and in meeting one of the initial key business requirements of promoting more cross-sell activity.

After design approvals, I worked with the client to define a high-level product road-map for rolling out the proposed platform changes over the next 2-3 years. We uncovered that the development of a single sign-on process was a prerequisite to moving forward with the platform changes. The client is currently working on launching the single sign-on functionality.